上个周末,我将本博客进行了一番装修升级。我对本次更新的效果比较满意,并非博客变得多好,而是通过此次更新,让我对当今的 Web 技术有了一定的了解。同时在本次更新过程中,无论是调试 Swift 代码、CSS 代码还是 Markdown 文档,都是在 Visual Studio Code 中进行的,这也让我对 Visual Studio Code 有了进一步的认识和掌握。
通过本文将这几天更新过程记录下来。
作为一个使用 CSS、javascript 仅几天的人来说,本文的内容可能并不正确或相当偏颇,望见谅。
本次更新目标
在完全停止写博客和写代码超过 15 年后,2020 年我重新创建了自己的个人博客。目的同之前的博客一样,记录并分享自己的编程学习心得、体会、经验和教训。
本博客的主题是记录有关 Swift 学习方面的内容,因此在使用了一段时间的 WordPress、Hexo 后,我找到了一个由 Swift 编写的静态站点生成器 Publish,并用它完成了博客的第一次重大调整。
如果对 Publish 感兴趣,可以阅读我写的几篇 Publsih 的介绍文章。用 Publish 创建博客——入门,主题开发,插件开发。
当时我对 Swift 的掌握很一般(现在也很一般,不过比当时强些),因此上次博客的更新过程跌跌绊绊,很多预期的功能并没有实现。随着博文的增多,觉得有必要对博客进行再度更新了。
本次更有以下几个主要目标:
- 添加评论功能
- 调整版式,提高对移动设备的适配
- 增加 TOC(文章目录),方便长文章的阅读
尽管最终的结果基本达到了预期,但我还是将本次更新的难度想的简单了。
今时不同往日
从 2005 年开始我就没有多余的精力投入编程这个业余爱好了。在此之前我自认对 Web 技术还有一定的了解,使用过 HTML、PHP、Python(用了一段时间的 Django),不过真当我进行此次更新时,才发现时代完全变了。
Publish 虽然可以帮助我完成内容管理、Markdown 转换、大的布局构建等工作,但如果没有 CSS、Javascript 的基础,想实现复杂版式、动态功能几乎寸步难行。
本着临时抱佛脚的态度,用了点时间大致接触了点 CSS、Javascript 的知识。很短的时间后我就清除地认识到,它们不是我短时间可以掌握的——已经发展的太庞大了。
CSS 和 Javascript 就像两个雪球一样,随着互联网的高速发展极速膨胀。仅从我的初步观感来看,它们的技术基础已经不适应当今的需要了。有什么需求,就添加什么功能,难度不算高,但内容非常多,完全是两个大杂烩。
好在,如今网络上分享知识的朋友越来越多,多花点时间查找还是能找到所需的资料和解决方案。
添加评论
这个是最先解决也是最容易的。
作为静态站点,评论系统选择不是特别多。排除掉国内外商业机构提供的静态评论系统外,最终选择了基于 Github Issue 的解决方案。
一开始试用了 gitment,不过总是出现授权错误,无法加载评论区代码,最后采用了 gitalk,几天的使用下来,感觉还是不错的。唯一遗憾的是,官方的 js 没有汉化方案,有时间再调整吧。
gittalk 的使用非常简单,在 GitHub 的 OAuth Apps 创建了 ClientID 后,经过简单配置就可以将其添加到博客代码中。
对于像 gittalk 这样只需要少量 js 代码的应用来说,在 Publish 中,可以直接使用。raw 将其包装进 Swift 代码中。例如:
.script(
.raw(
"""
$(document).ready(function(){
setHeight();
})
"""
)
)如果代码量大,还是采用导入 js 文件更方便些。毕竟在 Swift 代码中添加 Javascript 代码无法获得编辑器的帮助(拼写检查、自动补全等)。
调整版式、提高适配
绝大多数的版式都是通过 CSS 来实现和调整的。
版式
可能是由于这两年我被 SwiftUI 惯坏了,很多我认为应该没有什么难度的地方,在 CSS 中实现起来不太容易。
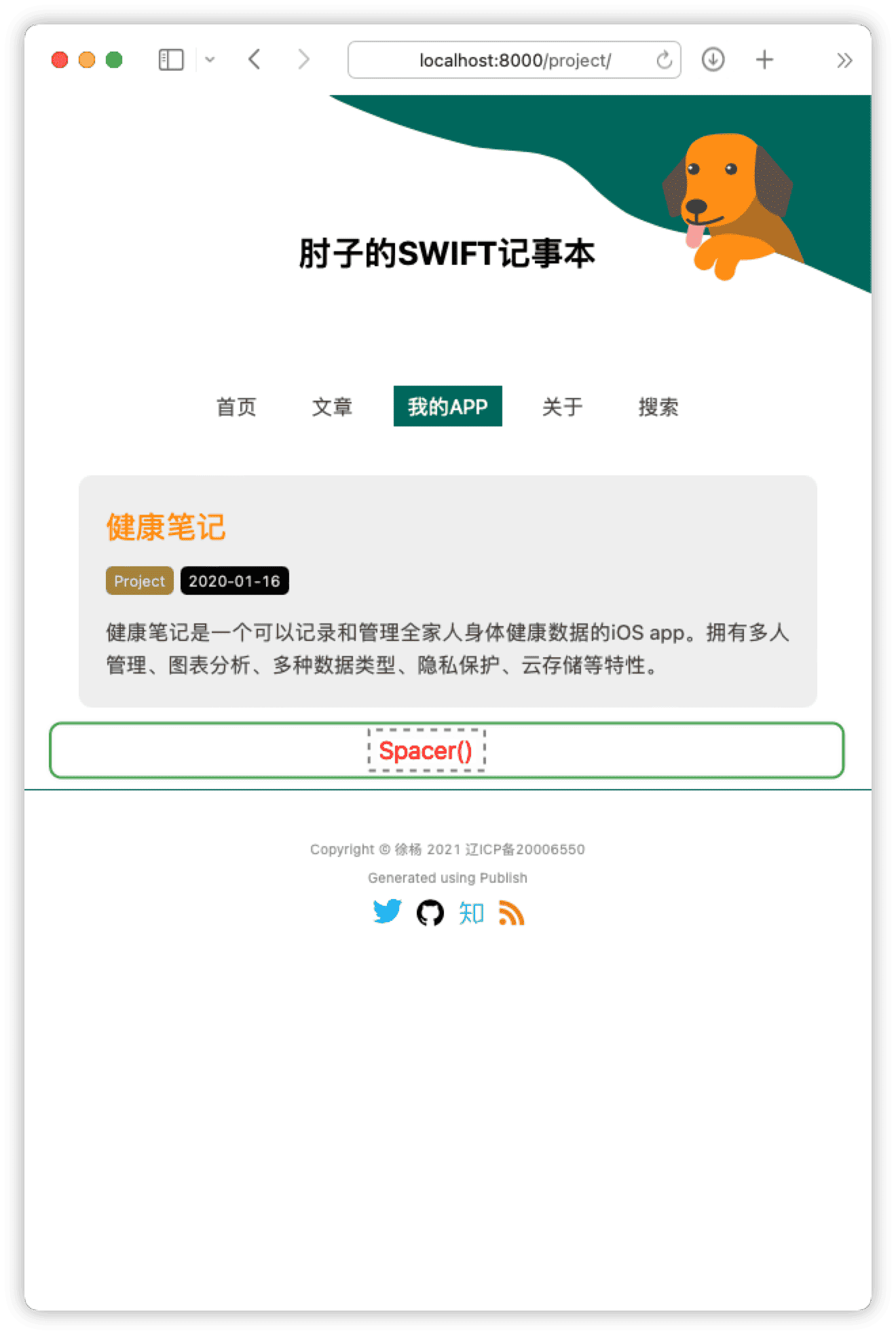
我希望在更新后 Footer 能够在浏览器的最下方,即使中间的内容不足以充满整个空间。在 SwiftUI 中,一个 Spacer() 就能解决问题,但我查找了很久,都没有找到只使用 CSS 即可实现的便捷方案。最后依靠 javascript 的配合才达到了预期的效果。

另外,在 CSS 中如果想实现复杂的版式位置不太直观。尽管提供了不少的 Position 选项,但是想配置成想要的结果需下不少功夫(最主要的原因是我太菜)。
随着 Style 设置的增多,我发现在 CSS 文件中想找到对应的配置不容易。希望有经验的朋友能够告诉我应该如何在开发中组织 CSS 文件。
调试
Chrome(和 Safari)的调试功能为我本次更新提供了非常大的便利。Publish 是静态生成框架,对源文件的任何修改都需要生成后才会在网页中体现出来。通过使用浏览器的调试功能,我可以在浏览器中尝试各种 CSS 的设置,调试满意后再在代码中做最终的修改,极大的提高了效率。
本次更新中,Javascript 代码大多也是通过浏览器的调试功能进行的学习和调整。我有点理解了为什么当前的浏览器都如此的庞大和消耗资源(相当于内建一个小 IDE)。
Javascript 在浏览器中的运行效率远超我的预期,本来我打算更多的依赖静态生成,但在见识了效率后,我在不少地方都采用了通过 javascript 进行后期调整的方式。
适配
适配不同的屏幕尺寸,难度倒不大,主要是个功夫活。不过解决不同浏览器的表现差异确实比较让人痛苦。
在日常生活中,我绝大多数的时间都是使用 Safari。本次更新调试代码我采用了 Chrome(Safari 的调试区在下方,用起来不舒服),绝大多数的代码执行效果的都符合预期。但切换成 Safari 后,突然发现在某些页面的表现差异不小,甚至完全无法接受(不是都差不多的内核吗)。解决这些问题耗时不小。最终我也没有再测试 FireFox 和 Opera,看不见问题就不心烦。
TOC
我一直都希望博客有个漂亮的 TOC,对于阅读篇幅较长的博文很有帮助。在众多的网站中,我个人比较喜欢掘金的 TOC 表现。
最初打算写一个 Publish 的插件,在 Publish 解析 Markdown 文档时,一并将文档结构记录下来,并在生成时创建静态页面代码。不过在认识到 Javascript 有足够的效率后,我还是决定上网找现成的 JS 方案直接拿来用。
网上基于 javascript 实现的 TOC 着实不少,不过很多都用不了,要不就是针对某些内容管理器制作的插件,要不然就是单独的 Markdown TOC 生成(不包含网页注入),有几个注入效果不错的又不支持扫描 HTML 生成目录结构。经过比较和测试后,最终在一个国内网友 Xinxing Li 提供的代码基础上实现了预期的效果。完全保留了他的扫描 HTML 生成结构的代码,改动了锚点判断逻辑并解决了滚动不正常的问题。
Visual Studio Code
我绝大多数时间都使用的是 Xcode,由于本次更新中大量工作都是针对 CSS 和 Javascript 代码的编写,因此全程采用了 Visual Studio Code。
VSCode 对于 CSS 和 Javascript 的支持好于 Xcode 是理所当然的。在此次更新过程中,VSCode 在 Swift 开发上的表现还是让我比较吃惊的。
在完成了 在 Linux 系统上搭建 Swift 开发调试环境 一文后,我很少有机会长时间的在 VSCode 中开发 Swift 代码。除了在调试方面差距较大外,用 VSCode 来开发 Swift 代码的部分体验竟然好于 Xcode,尤其在 Format 和 lint 的集成度方面完爆 Xcode。真希望 Xcode 也能更加开放自己的插件 API,提高插件的集成度。
后续
本次更新还有些小的目标没有实现,比如支持 Twitter Card(目前发现是域名解析的问题,正在更换注册商)、提供微博、微信分享(都需要注册 API)等。将来有时间再调整。
PS:最近一直都工作在 macOS Monterey Beta 5 下,系统基本已经达到了一个稳定的状态。