本周的由于其他琐事的原因,每天能够用于开发的时间基本上只能保证 2-3 个小时,所以进展不大。不过好在我也没有明确的进度指标。
由于 2.0 在功能上同 1.0 的区别并不太大,所以在功能需求设计上不需要花费太多的时间。这半年来我自己也基本总结了一个自己用起来比较顺手的 MVVM 框架所以在最开始的 1 周,并不用太费力变完成了一个最简陋 ui 的原型版。
尽管叫原型版,但数据流、数据库操作等待基础代码都是要用于正式版中的。
在上周,苹果发布了 Xcode 12 的 beta 5, 其中提供了在 SwiftUI lifecycle 下的 CoreData 模版。所用的思路和我现在差不多。都是使用 static 来保证上下文的唯一性。另外苹果也提供了一个用于 preview 的思路,创建了一个 in-memory 的 Sqllite. 这个也和我现在的途径差距不大,我现在是直接通过生成 Sample NSManageObject 给 Preview 来实现的。反正都是可以在 preview 中比较好的支持 CoreData 数据。
preview 在 Xcode 12 中得到了很大的加强,崩溃的机率明显下降很多。我目前几乎所有的 View 都可以完美的 preview 出来。
本次升级我对于 app 的 UI 的还是有点企图心的,最初也希望能够制作成一个比较有风格的 app. 不过在仔细权衡过后,还是放弃了。放弃的理由也十分简单,对于个人开发者或者小型团队开发者,如果没有好的审美判断力、美工执行力、交互逻辑的设计能力,一个貌似具有个人风格的设计很可能会以惨败告终。
最终还是决定以 iOS 的原生 UIKit 基础上来进行设计。不过即使苹果的原生控件已经比较有美感,不过想要好的色彩搭配、合适的布局、顺畅的交互仍然不是一件容易的事情。
专业的事情还是要找专业的解决方案。最终,我在 gumroad. com 上找到了一个自己比较喜欢的控件设计包 Figma iOS UI kit, 以 99 美金买了下来。
这个包的比较适合开发 iOS 原生的 app. 由于它同时提供了 light 和 dark 两个模式下的对应 Demo, 所以指导性还是很强的。
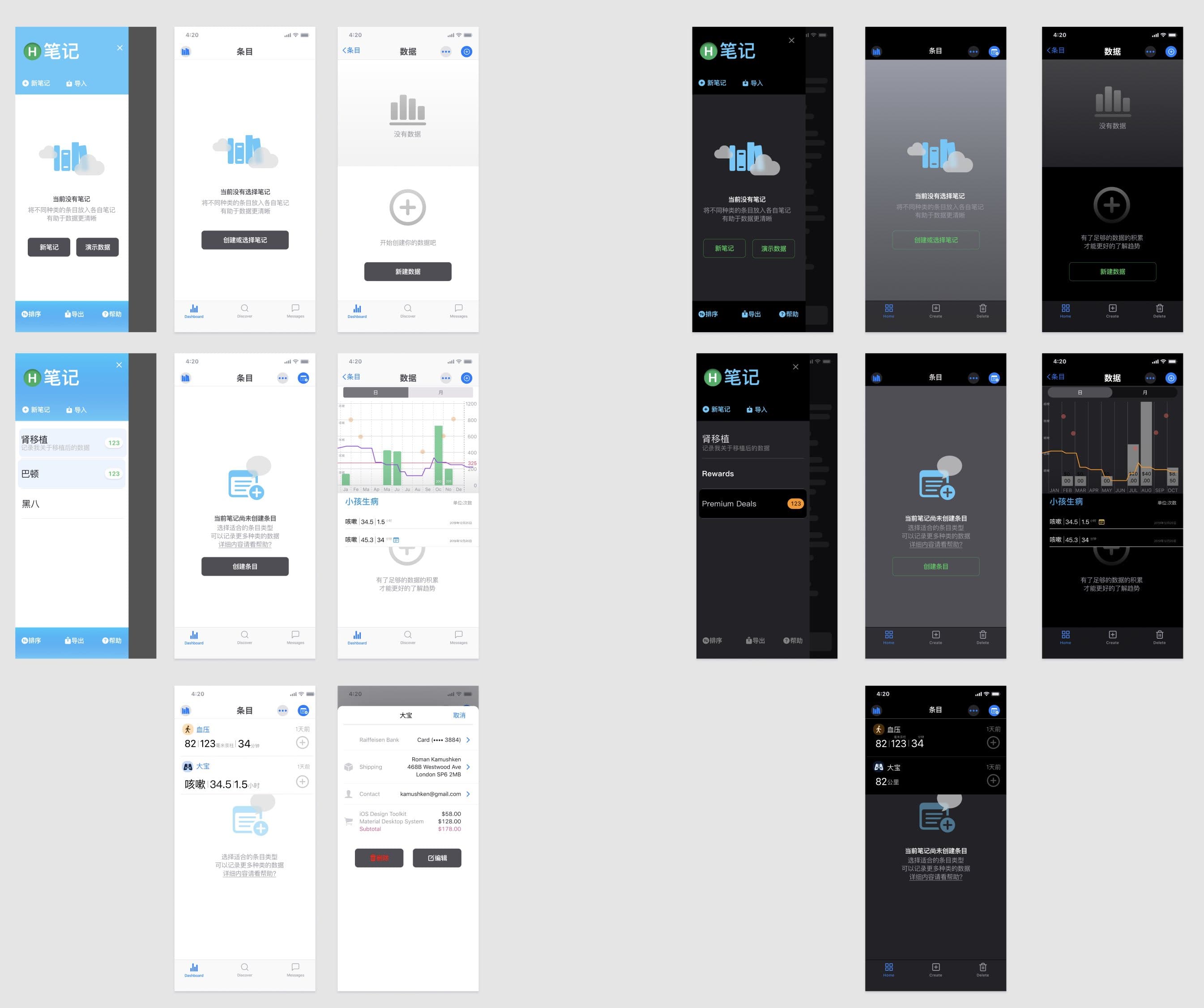
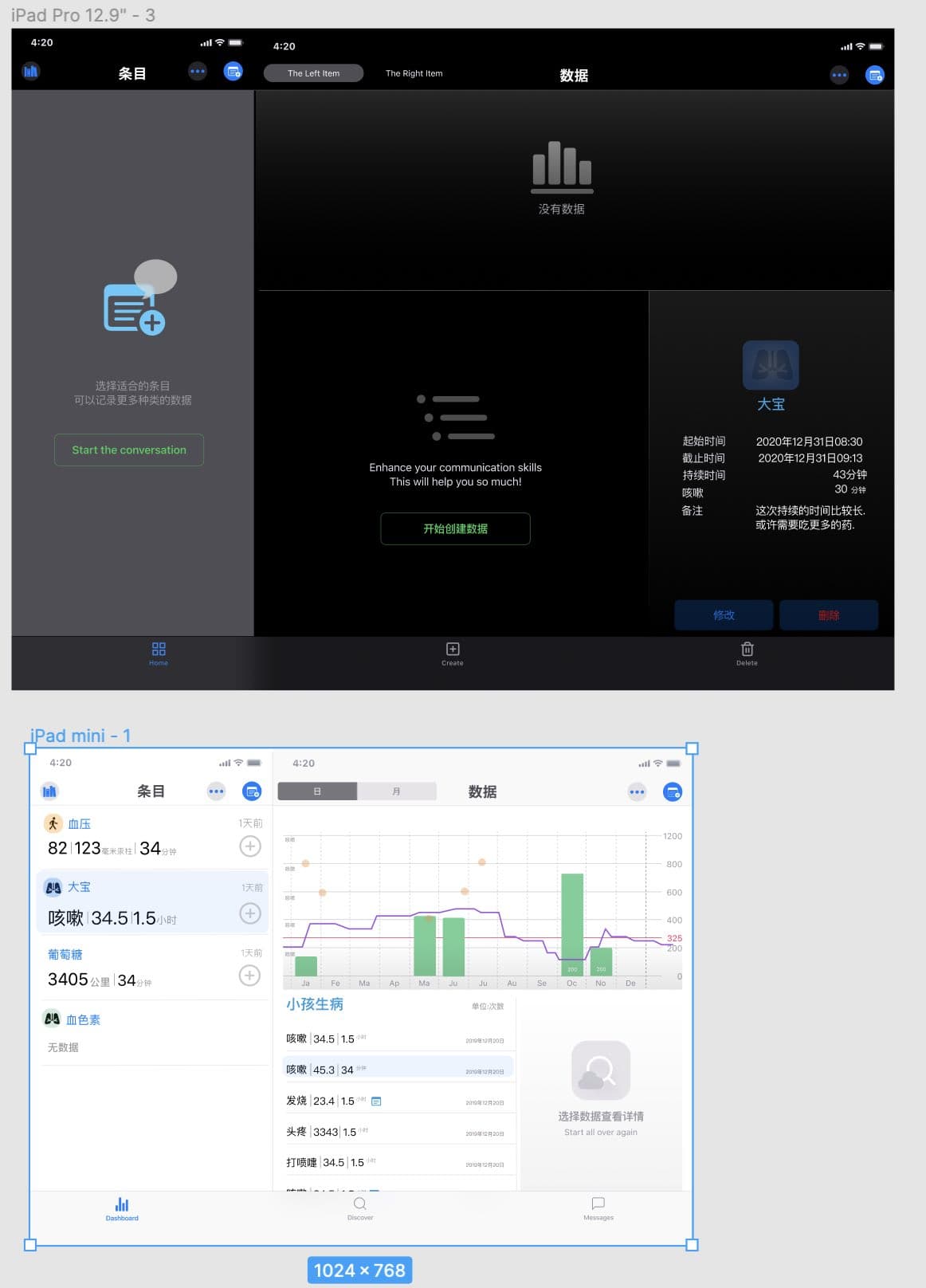
在研究这个模版的设计文件过程中我才发现,一个看似简单的控件其实里面有着非常多的细节。我试图在 SwiftUI 中在保证性能的情况下,实现更多的细节。
这是我目前一部分 View 的设计稿


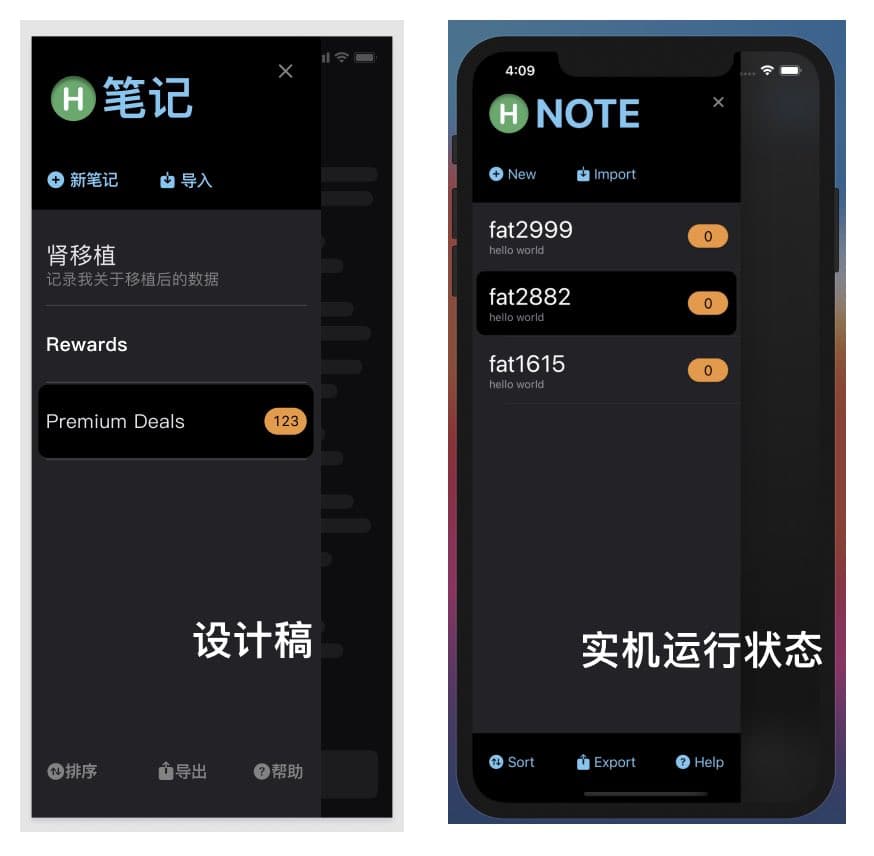
目前已经针对完成的这一小部分开始编写代码了。之所以在没有完全完成设计的情况下便开始写代码,主要的原因是为了检查我在代码上对设计的还原度,同时也看一下当前的设计在实际运行状况下是否合理,以便总结经验完成下一步的全面设计。
figma 功能上同 Sketch 差不多,而且最低门槛还是免费的。不过它对于网络的外网连接状况要求比较高。
在编写代码的时候,还是能够明显感觉到和设计之间的差别的,有些地方要做取舍,有些地方在实机上的显示又不尽如人意。只有不断的磨合才能增长经验。

总体而言使用 Figma 或 Sketch 进行的设计在 SwiftUI 中的还原度还是很高的。开发难度也不大。
在本周开发过程中,出现了一个让我比较头疼的地方,不过最终还是解决了。
在 2.0 中,我打算使用类似 iOS 邮件程序的侧滑菜单进行交互,不过当数据量增大时,显示变得异常卡顿。最终发现了问题出在 List 中不正确的使用了 ForEach. 具体关于这部分的内容,我已经记录在了另一篇文章中 聊一下 SwiftUI 中的 List 和 ForEach.
"加入我们的 Discord 社区,与超过 2000 名苹果生态的中文开发者一起交流!"