Last weekend, I renovated and upgraded my blog. I am quite satisfied with the effect of this update, not because the blog has become much better, but because through this update, I have gained a certain understanding of today’s web technology. Also, during this update process, whether debugging Swift code, CSS code, or Markdown documents, everything was done in Visual Studio Code, which furthered my knowledge and mastery of Visual Studio Code.
This article records the process of the update over these days.
As someone who has only been using CSS and javascript for a few days, the content of this article might not be correct or somewhat biased, please understand.
Goals of This Update
After completely stopping blogging and coding for over 15 years, I recreated my personal blog in 2020. The purpose is the same as my previous blog, to record and share my programming learning insights, experiences, and lessons.
The theme of this blog is to record content about learning Swift. Therefore, after using WordPress and Hexo for a while, I found a static site generator written in Swift called Publish and used it for the first major adjustment of the blog.
If you are interested in Publish, you can read a few articles I wrote about Publish. Creating a Blog with Publish: Getting Started, Theme, Plugins.
At that time, my understanding of Swift was average (it’s still average now, but better than before), so the blog update process was bumpy, and many expected features were not implemented. As the number of blog posts increased, I felt it necessary to update the blog again.
The main goals of this update are:
- Adding a comment function
- Adjusting the layout, improving adaptation to mobile devices
- Adding TOC (Table of Contents) for easier reading of long articles
Even though the final result basically met the expectations, I still underestimated the difficulty of this update.
Times Have Changed
Since 2005, I haven’t had the extra energy to invest in programming, which was a hobby. Before that, I thought I had a decent understanding of web technologies, having used HTML, PHP, Python (used Django for a while). However, when I started this update, I realized that times have completely changed.
Although Publish can help me manage content, convert Markdown, and construct major layouts, without a foundation in CSS and Javascript, it’s almost impossible to implement complex layouts and dynamic functions.
With a last-minute learning attitude, I spent some time getting acquainted with CSS and Javascript. Soon after, I realized that they were not something I could master in a short time - they had developed too massively.
CSS and Javascript, like two snowballs, have rapidly expanded with the high-speed development of the internet. From my initial impression, their technological base is no longer suitable for today’s needs. Whatever is required, add that function; it’s not very difficult, but the content is vast, a big hodgepodge.
Fortunately, there are more and more friends sharing knowledge on the internet nowadays. With a bit more time spent searching, it’s still possible to find the needed materials and solutions.
Adding Comments
This was the easiest and the first issue I resolved.
As a static site, there aren’t many choices for a comment system. Excluding static comment systems provided by domestic and foreign commercial organizations, I eventually chose a solution based on Github Issues.
I initially tried gitment, but there were always authorization errors and the comment area code couldn’t be loaded. Finally, I used gitalk. After a few days of use, it felt pretty good. The only regret is that the official js does not have a localization scheme, I’ll adjust it when I have time.
The use of gitalk is very simple. After creating a ClientID in GitHub’s OAuth Apps, it can be added to the blog code with simple configuration.
For applications like gitalk that only require a small amount of js code, in Publish, you can directly use .raw to wrap it in Swift code. For example:
.script(
.raw(
"""
$(document).ready(function(){
setHeight();
})
"""
)
)If the code volume is large, it’s still more convenient to import js files. After all, adding Javascript code in Swift code doesn’t benefit from editor assistance (spell check, auto-completion, etc.).
Adjusting Layout and Improving Adaptation
Most of the layout is achieved and adjusted through CSS.
Layout
Possibly because I was spoiled by SwiftUI in the past two years, many places I thought should be easy to
implement in CSS were not so straightforward.
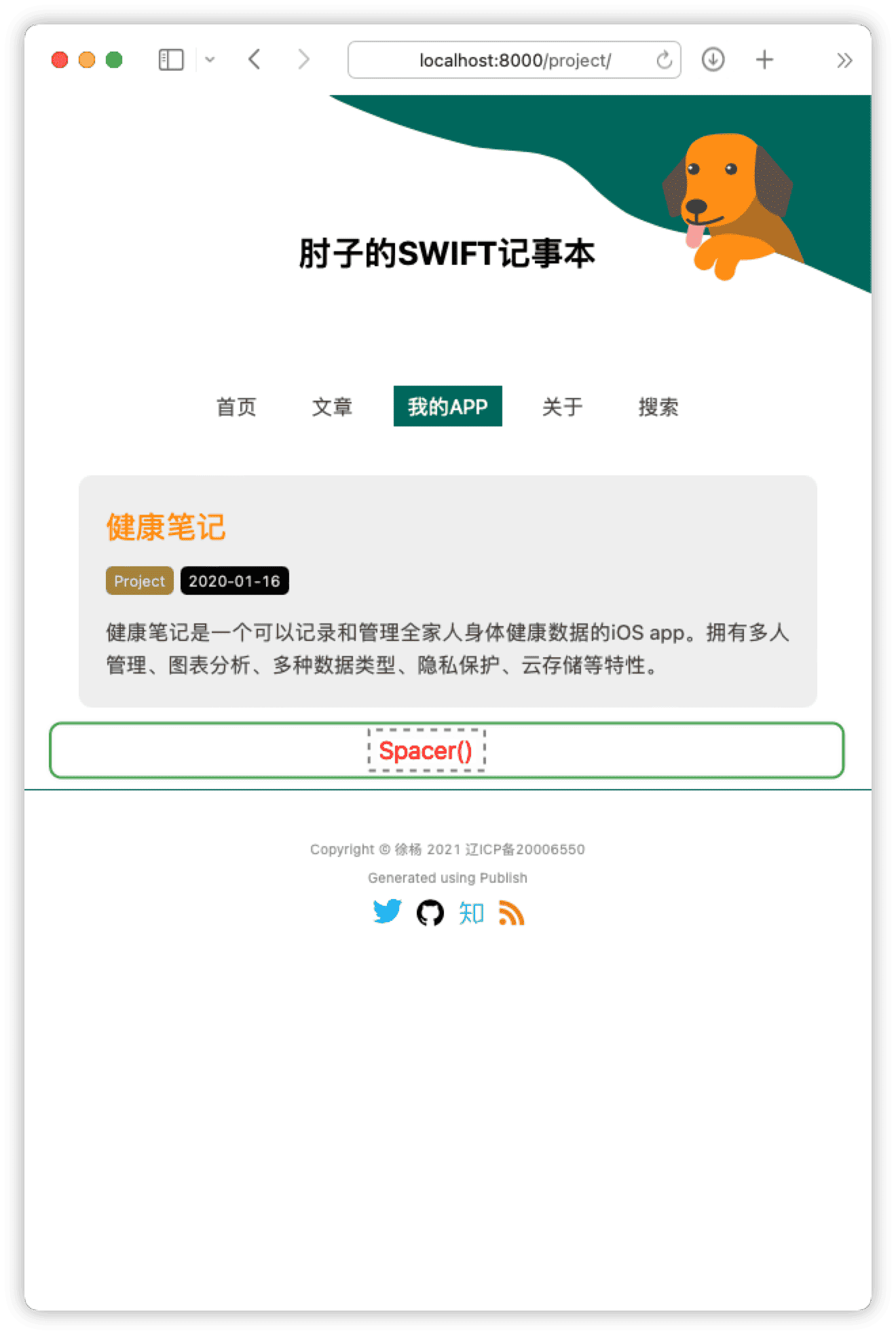
I hoped that after the update, the Footer would be at the bottom of the browser, even if the content in the middle was not enough to fill the entire space. In SwiftUI, a Spacer() can solve the problem, but I searched for a long time and didn’t find a convenient solution that can be implemented with CSS alone. In the end, it was achieved with the cooperation of javascript.

Also, in CSS, if you want to achieve complex layout positions, it’s not very intuitive. Although many Position options are provided, configuring them to the desired results takes a lot of effort (mainly because I’m not very skilled).
As the number of Style settings increased, I found it not easy to locate the corresponding configuration in the CSS file. I hope experienced friends can tell me how to organize CSS files during development.
Debugging
The debugging features of Chrome (and Safari) provided great convenience for this update. Publish is a static generation framework, any modifications to the source files need to be generated before they are reflected on the webpage. Using the browser’s debugging feature, I can try various CSS settings in the browser, make the final changes in the code after debugging is satisfactory, which greatly improved efficiency.
In this update, most of the Javascript code learning and adjustments were also done through the browser’s debugging feature. I understand why today’s browsers are so large and resource-consuming (almost like a built-in small IDE).
The execution efficiency of Javascript in the browser far exceeded my expectations. Originally, I planned to rely more on static generation, but after seeing the efficiency, I adopted javascript for post-adjustments in many places.
Adaptation
Adapting to different screen sizes is not very difficult, mainly a matter of effort. However, solving the differences in performance across different browsers is quite painful.
In my daily life, I use Safari most of the time. For this update, I used Chrome for debugging (Safari’s debugging area is at the bottom, which is uncomfortable to use), and most of the code execution effects met the expectations. But when I switched to Safari, I suddenly found significant differences in the performance on some pages, even completely unacceptable (aren’t the kernels almost the same?). Solving these problems took a lot of time. In the end, I didn’t test Firefox and Opera anymore; not seeing the problem means no worry.
TOC
I have always wanted a nice TOC for the blog, which is very helpful for reading longer blog posts. Among many websites, I personally like the TOC performance of Juejin.
Initially, I planned to write a Publish plugin. While Publish parses Markdown documents, it would also record the document structure and create static page code during generation. However, after realizing that Javascript was efficient enough, I decided to find an existing JS solution on the internet and use it directly.
There are quite a few javascript-based TOCs on the internet, but many are unusable. Either they are plugins for certain content managers, or they are separate Markdown TOC generators (not including web page injection), and a few with good injection effects don’t support scanning HTML to generate a structure. After comparison and testing, I eventually implemented the expected effect based on the code provided by a domestic netizen Xinxing Li. I completely retained his code for scanning HTML to generate a structure, changed the anchor point judgment logic, and solved the scrolling problem.
Visual Studio Code
I mostly use Xcode, but for this update, most of the work was about writing CSS and Javascript code, so I used Visual Studio Code throughout.
It’s natural that VSCode’s support for CSS and Javascript is better than Xcode’s. During this update, I was surprised by VSCode’s performance in Swift development.
After completing the Setting up a Swift Development and Debugging Environment on Linux article, I rarely had the opportunity to develop Swift code in VSCode for a long time. Apart from the big gap in debugging, the experience of using VSCode for Swift code development is surprisingly better than Xcode, especially in terms of Format and lint integration, completely outperforming Xcode. I really wish Xcode could also open up its plugin API more and improve plugin integration.
Subsequent
Some small goals of this update have not been achieved, such as supporting Twitter Cards (currently found to be a domain name resolution problem, changing registrars), providing Weibo, WeChat sharing (both require API registration), etc. I’ll adjust when I have time.
PS: Recently, I have been working under macOS Monterey Beta 5, and the system has basically reached a stable state.