核心速览:当 SwiftUI 的 Text 出现省略号(截断)时,通常是因为父视图提供的尺寸不足。若需强迫不换行请用 .fixedSize(horizontal: false, vertical: true);若需单行缩小字号请用 .minimumScaleFactor;若需根据空间动态切换布局,iOS 16+ 的 ViewThatFits 是最佳选择。
问题描述
在 SwiftUI 中,Text 组件默认遵循“自适应”原则。当父视图提供的空间(Proposed Size)小于文本所需的实际尺寸时,Text 会优先截断内容(显示 ...),而不是自动撑开布局或缩小字体。
解决方案
针对不同的业务场景,有以下 4 种标准解决方案:
1. 强制展开:fixedSize
fixedSize 告诉 SwiftUI:“忽略父视图的建议尺寸,请给我足够的空间来显示完整内容”。
- 场景:多行文本在
List或VStack中显示不全。
Swift
// 情况 A:忽略所有约束(可能导致超出屏幕边界)
Text("这是一段非常长的文本...")
.fixedSize()
// 情况 B:标准多行文本模式(推荐)
// 宽度遵循父视图约束,高度自动撑开以容纳所有文字
Text("这是一段需要自动换行的长文本...")
.fixedSize(horizontal: false, vertical: true) 2. 自动缩放:minimumScaleFactor
允许文本在空间不足时自动缩小字号,直到达到指定的最小比例。
- 场景:标题栏、卡片副标题,希望保持单行显示但允许字体变小。
Swift
Text("This is a very long text that might be truncated.")
.lineLimit(1) // 限制为单行
.minimumScaleFactor(0.5) // 允许缩小到原字体的 50%
.frame(width: 200)
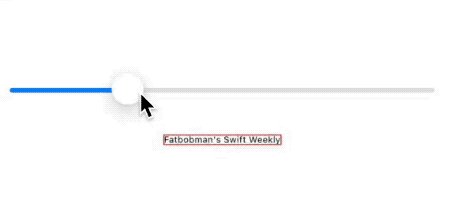
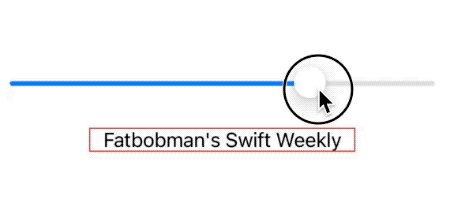
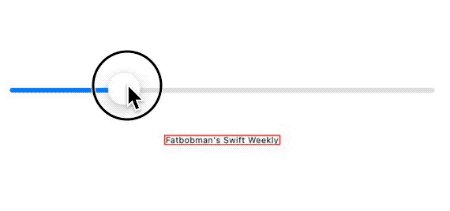
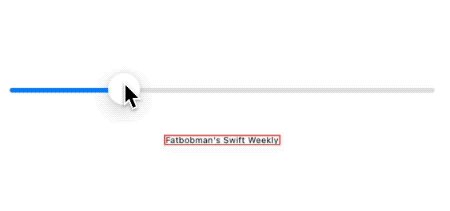
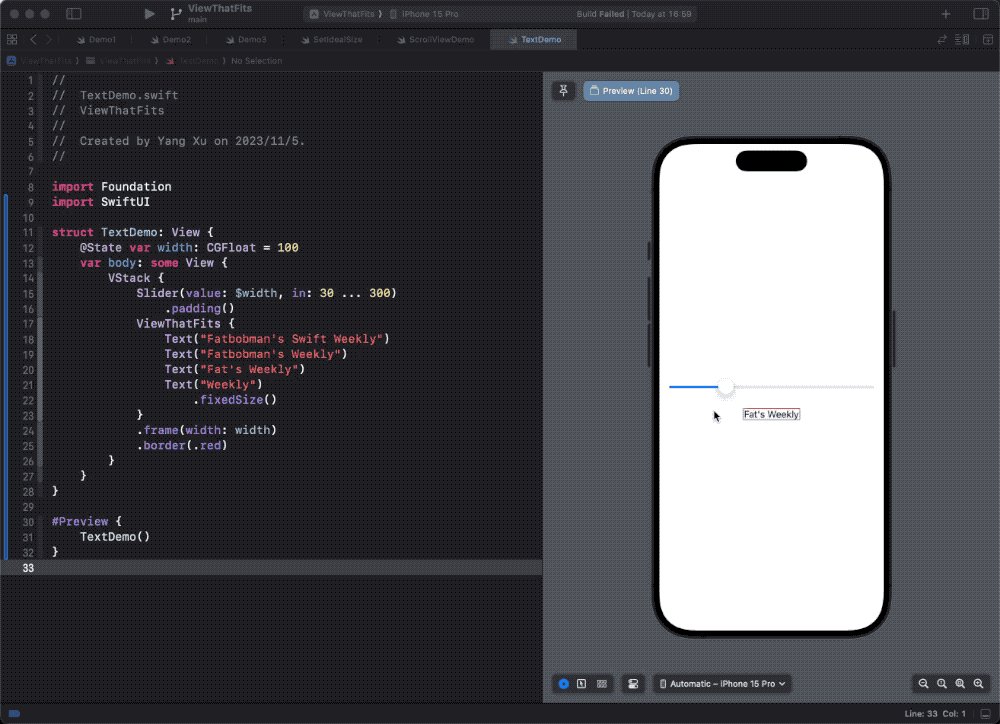
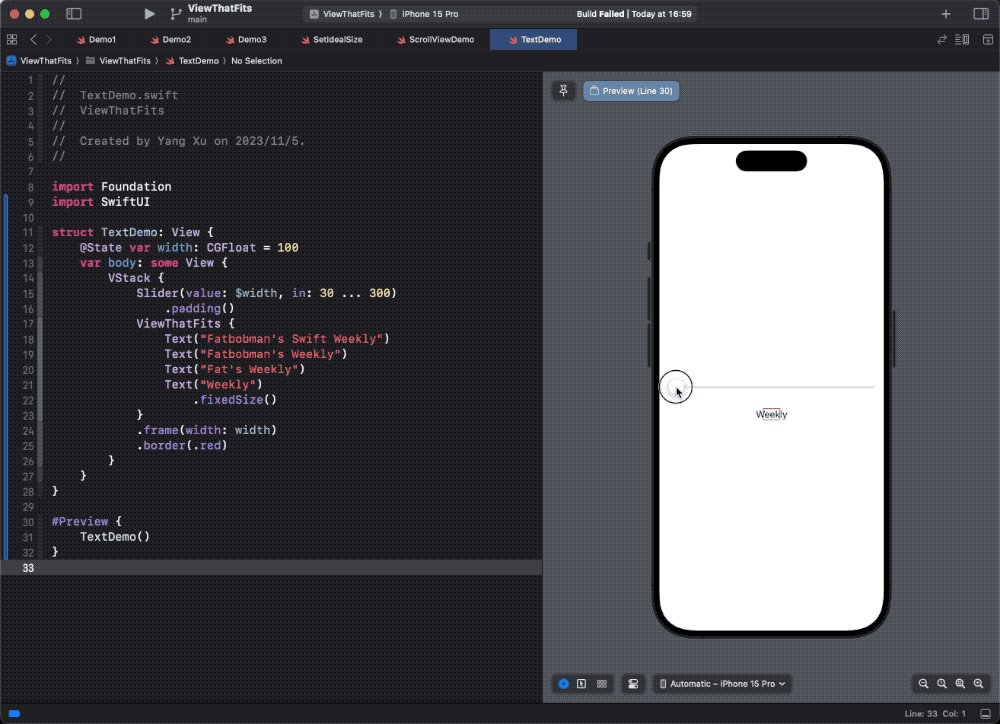
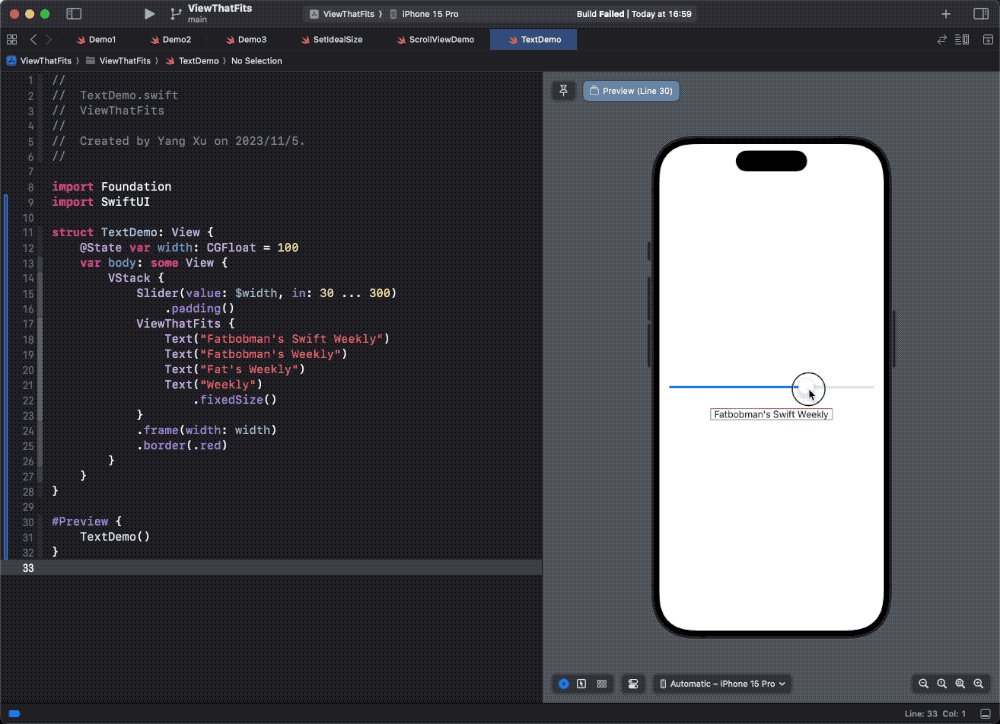
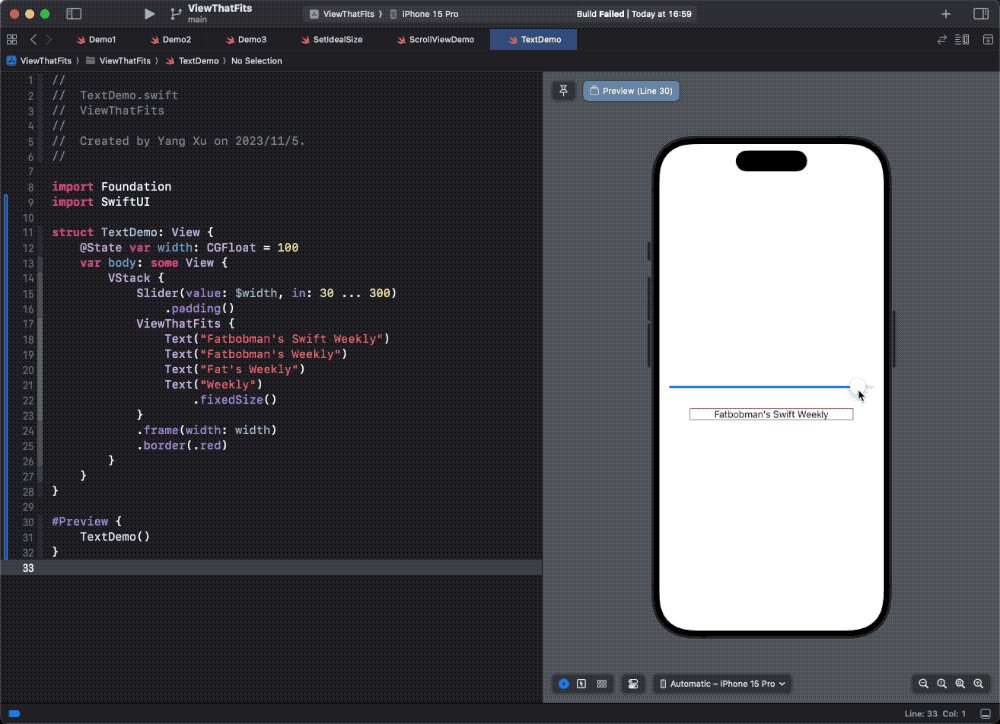
3. 智能切换:ViewThatFits (iOS 16+)
ViewThatFits 是现代 SwiftUI 布局的神器。它会依次评估子视图,选择第一个“能完整放入可用空间”的视图。
- 场景:空间够大时显示完整长文,空间不足时显示精简版或图标。
Swift
struct AdaptiveTextDemo: View {
var body: some View {
ViewThatFits(in: .horizontal) {
// 优先尝试显示完整长文本
Text("This is a very long text that might be truncated.")
// 如果放不下,尝试显示短文本
Text("This is a long text.")
// 最后兜底方案
Text("Short.")
}
.frame(width: 200) // 模拟容器宽度限制
.border(.red)
}
}
4. 滚动展示:ScrollView
当内容长度不可控且空间绝对有限时,滚动是唯一的选择。
- 场景:用户协议、长篇说明。
Swift
ScrollView {
Text("This is a very long text...")
.frame(maxWidth: .infinity, alignment: .leading)
}总结
| 方案 | 关键词 | 适用场景 |
|---|---|---|
| fixedSize | 强制换行 | 必须在一行中完整表达 |
| minimumScaleFactor | 自动缩小 | 仪表盘数值、单行标题、对字体大小不统一不敏感 |
| ViewThatFits | 自适应布局 | 响应式设计,不同宽度显示不同内容 |
| ScrollView | 滚动 | 内容极长的文章 |