Due to other miscellaneous matters this week, I could only guarantee about 2-3 hours per day for development, so there hasn’t been much progress. However, fortunately, I don’t have any explicit progress targets.
Since version 2.0 doesn’t differ much in functionality from 1.0, I didn’t need to spend too much time on designing functional requirements. Over the past six months, I’ve basically summarized a MVVM framework that works smoothly for me, so in the first week, I didn’t have to exert much effort to complete a prototype version with a very basic UI.
Although it’s a prototype version, the data flow, database operations, and other foundational code will be used in the official version.
Last week, Apple released the beta 5 of Xcode 12, which provides a CoreData template under the SwiftUI lifecycle. The approach used is similar to mine, involving static to ensure the uniqueness of the context. Apple also provided an idea for previews, creating an in-memory SQLite. This is not much different from my current approach, where I directly generate Sample NSManageObjects for Previews. Anyway, it’s a good support for CoreData data in previews.
Previews have been greatly enhanced in Xcode 12, with a significantly lower chance of crashes. Almost all of my Views can now be perfectly previewed.
For this upgrade, I did have some ambition for the app’s UI, initially hoping to make it a more stylish app. However, after careful consideration, I gave up on that idea. The reason for giving up is simple: for individual developers or small teams, without good aesthetic judgement, graphic execution skills, or interaction logic design abilities, a design that seems to have a personal style may end in a dismal failure.
In the end, I decided to design on the basis of iOS’s native UIKit. Even though Apple’s native controls are quite aesthetic, achieving good color matching, appropriate layout, and smooth interaction is still not easy.
Professional matters require professional solutions. Ultimately, I found a widget design package on gumroad.com that I liked, the Figma iOS UI kit, and bought it for $99.
This package is quite suitable for developing native iOS apps. As it provides corresponding demos in both light and dark modes, its guidance is quite strong.
Only while studying the design files of this template did I realize that a seemingly simple control actually contains a lot of details. I am trying to implement more details in SwiftUI while ensuring performance.
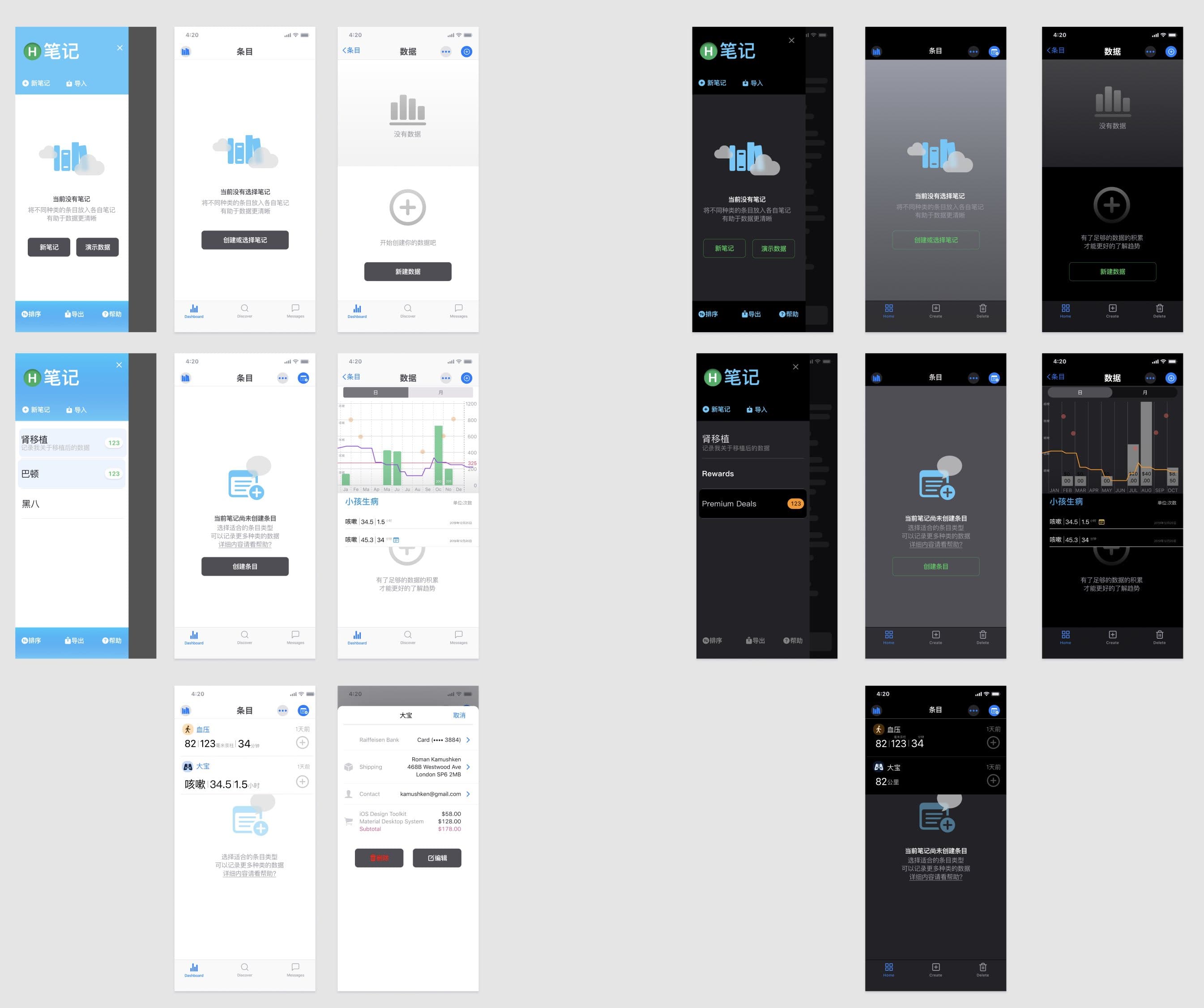
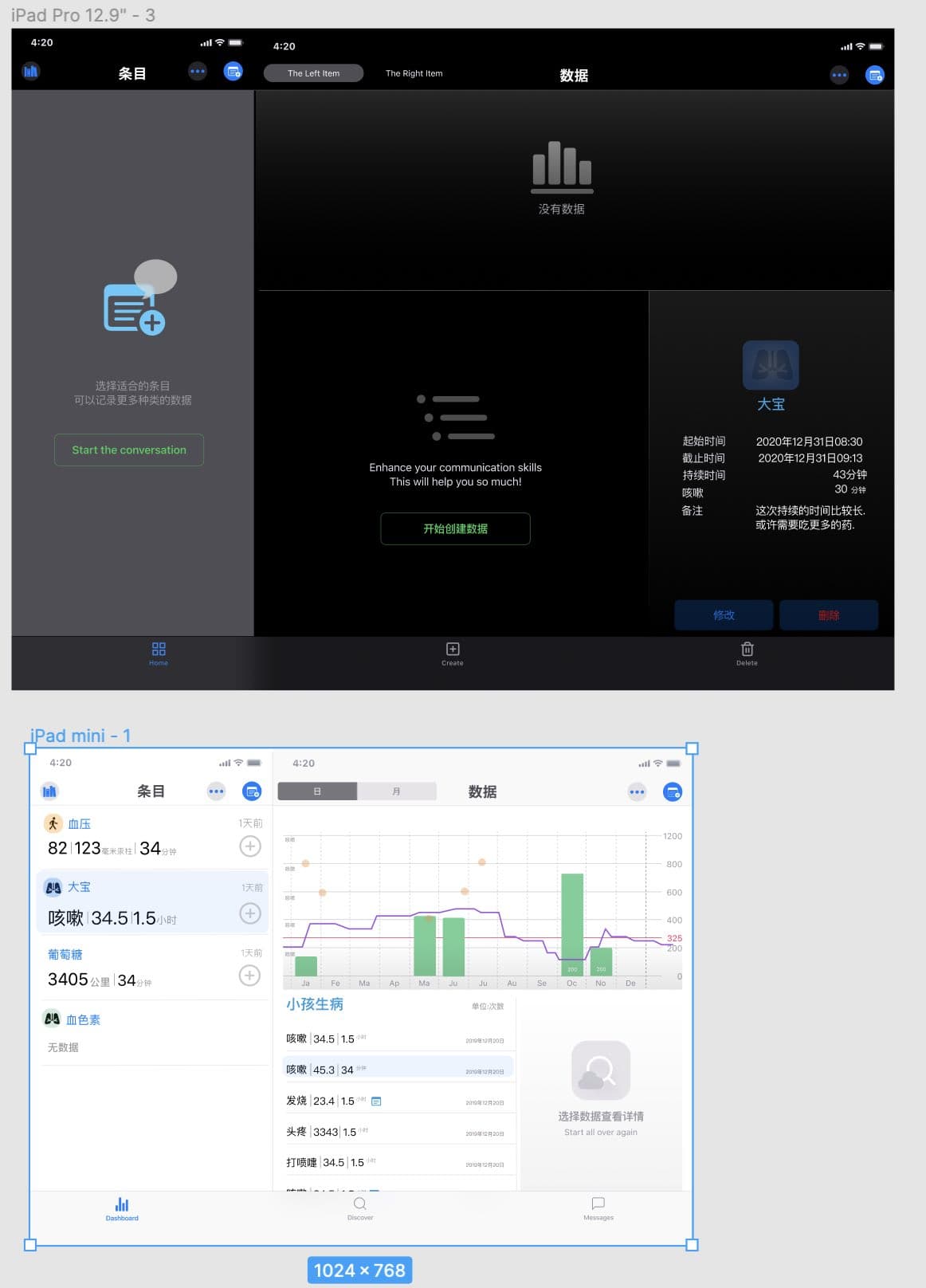
Here are some design drafts of my current Views:


I have already started coding for this small part that is completed. The main reason for starting to write code without completely finishing the design is to check the fidelity of my code to the design, and also to see if the current design is reasonable in actual operation, in order to summarize experience and complete the next step of comprehensive design.
Figma is similar to Sketch in terms of features, and its lowest threshold is still free. However, it requires a good external network connection.
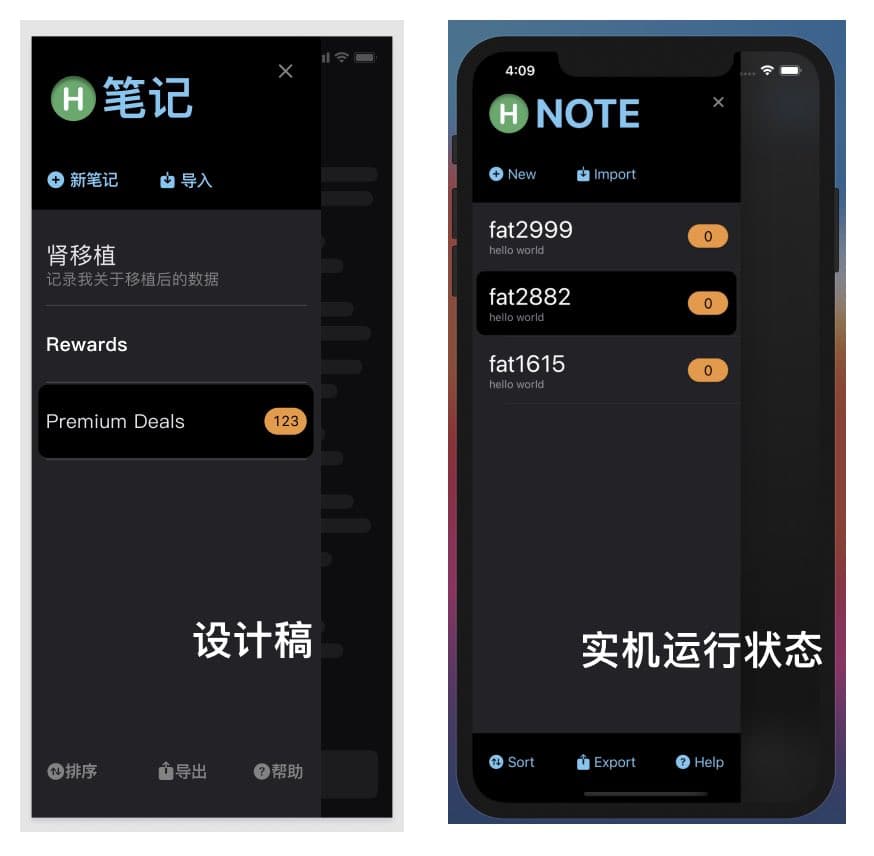
While writing code, I can still clearly feel the difference from the design, and some places require compromises, while some aspects do not display as well on the actual device as desired. Only through continuous refinement can experience be gained.

Overall, the fidelity of designs made in Figma or Sketch in SwiftUI is quite high, and they are not difficult to develop.
During the development process this week, I encountered a troublesome issue, but eventually resolved it.
In version 2.0, I plan to use a slide-out menu similar to the iOS mail program for interaction, but when the data volume increased, the display became abnormally slow. Finally, I discovered that the problem was due to the incorrect use of ForEach in List. I have already recorded the details of this part in another article, Discussing List and ForEach in SwiftUI.